Digital design agency, Zajno, has not only a great ethos toward their work, but a great website too. Take the time to check out their case studies too – this agency is incredible!
Visit the site here.







KUYA, a digital design and multimedia agency, has a company website we think is absolutely incredible. It showcases their work, philosophy and approach to creativity in such an appealing way!
You can give it a visit here.





This portfolio site for web design studio Mallard & Claret features all of their incredible client work. It’s always exciting to see multimedia agency’s website as they often get to try out more crazy design choices, which they definitely do here!
You can visit the site and check out all of their work here.






Daniele Buffa, an Italian multimedia designer now based in London, created this website to showcase his work. It’s not only a great site, but checking out his portfolio also reveals even more incredible work.
Give it a visit here.





We can’t get enough of this portfolio website by Samuel Siebler, a freelance digital designer with a focus on web design and digital branding. The way the scrolling works on this website is especially appealing – check it out for yourself!





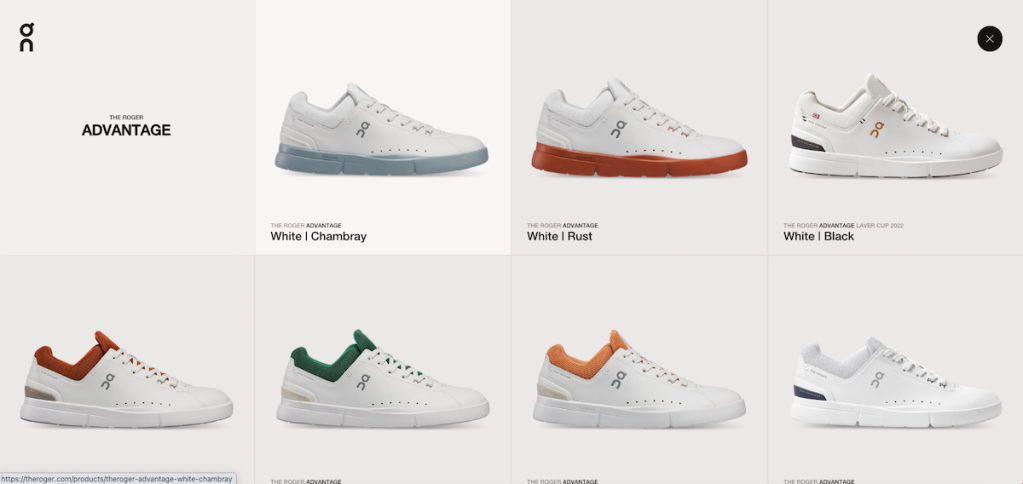
This website for On Running to launch their new tennis shoe with Roger Federer – The Roger – is such a great example of modern web design. The navigation is interesting and intuitive, the way they treat the product is great and there’s amazing art direction too.
Perfect!
You can visit the site here.





This 3D rendered exploration of Cartier’s watches offers a fantastical imagining of these gorgeous products. With incredible environments, you can really see the inspiration and thought that went into the watches themselves.
Such amazing work by Immersive Garden and 60fps.
Visit the world of Cartier watches and wonders here.




This Google Chrome game, designed and created by the Google Chrome team along with Buttermax, allows players to practise their speed with the McLaren F1 pit team. Such a smart idea to align Chrome’s brand values with one of the brands they sponsor!
How fast are you? Test your reaction time and speed here.



SNR4 is a digital designer and tech specialist working out of Mexico. Today, we’re sharing their portfolio website, which takes its inspiration from Aztec city of Tenochtitlan, rendered in futuristic 3D.
Visit the site here!


